Introduction to Responsive Design
Responsive design is an approach to web development that ensures a website adjusts and performs optimally across a wide range of devices, including desktops, tablets, and smartphones. In today’s digital landscape, where users access websites from multiple devices with varying screen sizes, having a responsive website is essential to providing a seamless user experience. By implementing responsive design, businesses can ensure their websites are accessible and visually appealing no matter what device is being used.
How Responsive Design Works
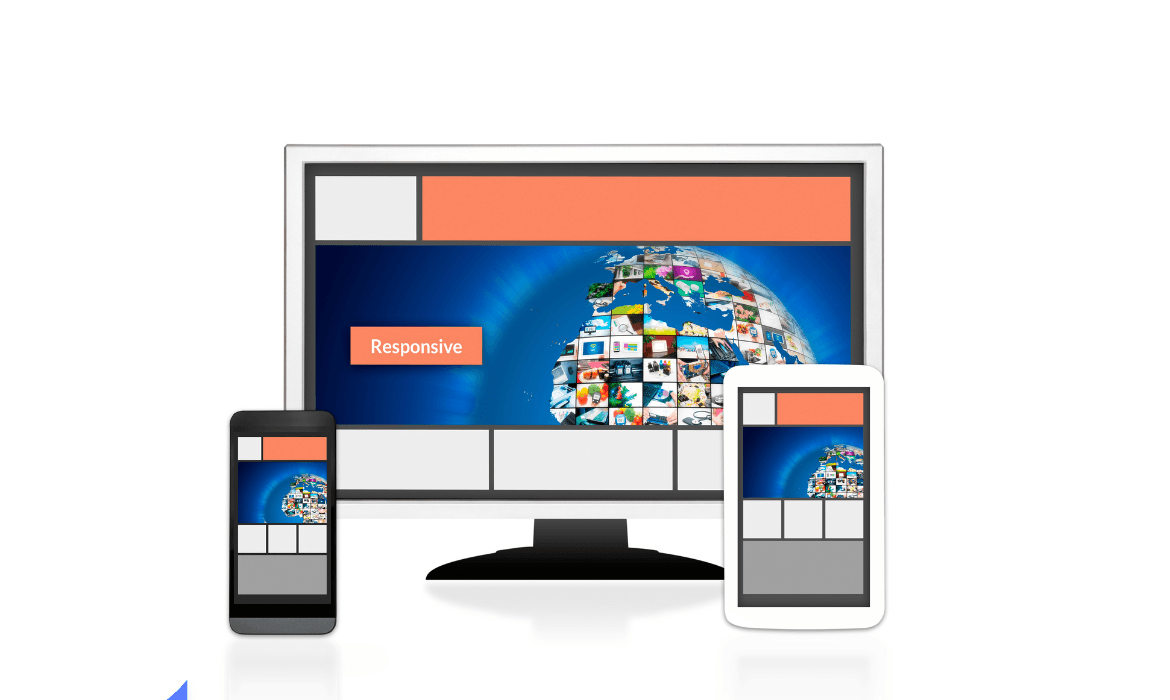
At its core, responsive design uses flexible grids, layouts, images, and CSS media queries to adapt to different screen sizes. The website dynamically adjusts its content and structure based on the device’s resolution and orientation. For example, on a desktop, a website might display multiple columns of content, while on a mobile device, the same content is stacked vertically to fit the smaller screen size. This ensures that the user can navigate and engage with the website comfortably, without the need for zooming or horizontal scrolling.
Benefits of Responsive Design
One of the primary benefits of responsive design is the improved user experience. Websites that are easy to navigate on mobile devices reduce bounce rates and increase engagement, as users are more likely to stay and interact with content when the site is optimized for their device. Furthermore, responsive websites are favored by search engines, particularly Google, which prioritizes mobile-friendly websites in search rankings. This enhances SEO efforts and helps drive more organic traffic to the site.
Future-Proofing with Responsive Design
As new devices with varying screen sizes and resolutions continue to emerge, responsive design provides businesses with a future-proof solution. Instead of creating separate websites for different devices, responsive design allows a single website to adapt to any new device that comes on the market. This not only saves time and resources in development but also ensures a consistent user experience across all platforms. By adopting responsive design, businesses are better equipped to meet the evolving needs of their audience and stay competitive in the digital marketplace.